我後來用了第三種-Open API的方式
因為這樣就不用自己想資料內容了~
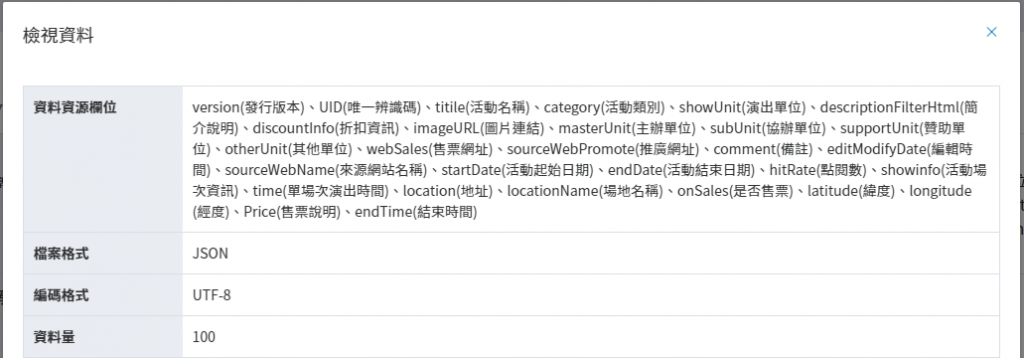
這是我一開始挑的資料集,文化部整合的展覽資訊
後來發現文化部有另外一個自己的open api 平台 文化資料開放服務網

本來的展覽資訊只有藝文活動中的 "展覽"類別而已,
他其實是一支api,根據帶入的參數
會回傳不同的資料
像是帶入category=all 就是 所有資料
category=6 就是 展覽類資料
https://cloud.culture.tw/frontsite/trans/SearchShowAction.do?method=doFindTypeJ&category={帶入不同的類別參數}
詳細的api說明會在後面介紹
那它還有多支相似的api:
查詢單一活動詳細資料
查詢單一類別未過期活動資料
經緯度查詢附近未過期活動
如果只做前端的話,這些api就可以做出很多功能了~
資料每天更新
在平台上的資料有多種更新頻率,從分鐘、小時、天到月都有
每天更新的資料代表不用頻繁的去戳api,但是又可以有 "資料真的有在變化"的感覺XD
欄位數量不要太少 ( >15) ,且大多數為容易理解的欄位
像是我這次挑的展覽資料集,欄位數量夠多,
欄位多的資料就可以分成大略顯示和詳細頁面,
這樣最少就有2頁的畫面可以做啦~
如果要做搜尋、篩選功能也會比較好做
而且一看欄位名稱就可以理解是甚麼東西

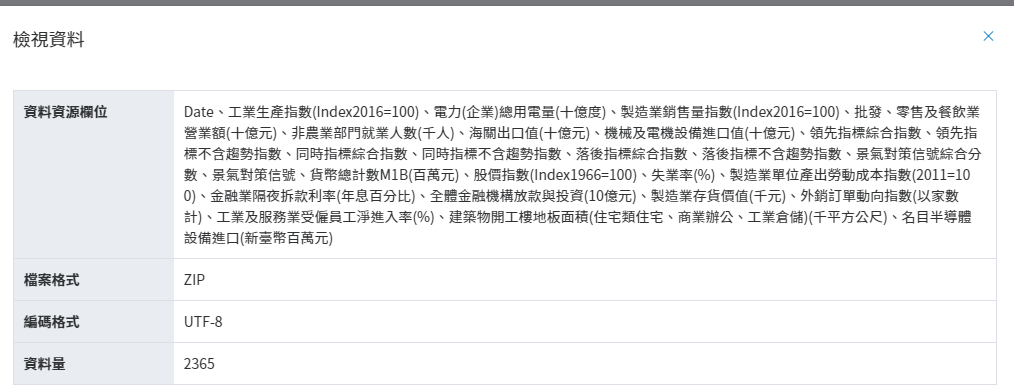
舉個反例,像是這個 景氣指標及燈號
雖然欄位也很多,但是都是一些專有名詞,一般人不好理解~

有JSON格式的資料
為了方便串接API,有JSON格式是最好的
看到資料集就可以快速想像到要怎麼運用
這個其實蠻抽象的,可以想成是,比較大眾化的內容,
基本上講展覽資訊的網站就可以大概想到會有哪些功能
就不用花很多時間去構思系統設計
ok今天先這樣~
雖然文章看起來短短的,但是其實花了超~~多時間在這裡,
為了後續系統要好開發一點,
看了很多個open api的平台,好不容易才挑到適合Api ><
明天來聊一下,挑好資料集了,要怎麼應用呢?
